Bootstrap'in uygulanmasını sağlayan bir kütüphane. İsterseniz bootstrap
kullanabilirsiniz ama reactstrap en yaygın olanı ve biz bunu kullanacağız.
reactstrapt ⇒ reactstrap
reacstrapt projeye nasıl dahil edilir ?
Yeni bir terminal açıp
npm install reactstrap yada package.json'a gidip manuel olarak ekleyebilirsiniz.
Daha sonrada npm install bootstrap diyerek bootstrapti de indiriyoruz ve kuruyoruz.
!!ÖNEMLİ NOKTA
Tüm paketler node modules'a kaydoluyor.
Peki şimdi uygulamamızda nasıl çalıştırıcaz ?
index.js içerisine geliyoruz ve import ediyoruz.
import " bootstrap/dist/css/bootstrap.min.css"
importumuzu ettik ve artık bootstrapi ve reactstrapti kullanabiliriz.
Index.js ⇒ Bizim ana js configration dosyamız yani hangi dosyanın ana component olduğunu bize söylüyor.
Peki biz bunu app içeriisnde nasıl kullanıcaz ?
import {Container, Row ,Col} from 'reactstrapt'
bu importu app.js içinde kullanarak return içerisinde container ve row'u kullanabbiliriz. Kodları Yazdığımızda kod şu şekilde olacak.
kodu düzenleyip bu hale getirdiğimizde ekranımız bu şekilde gözükecektir.
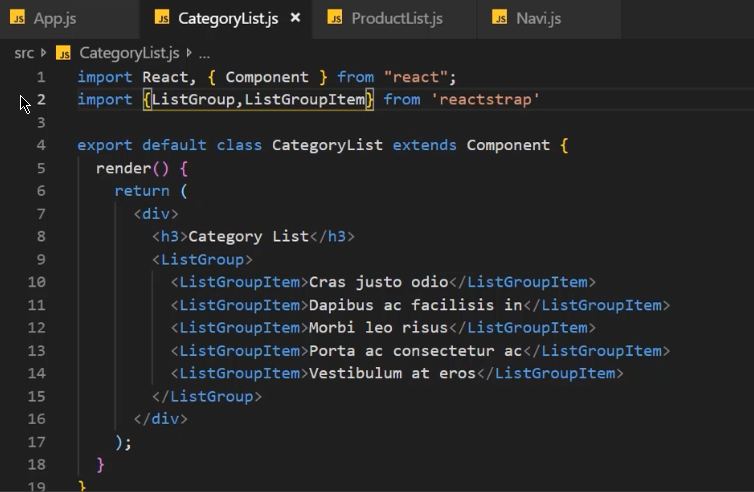
CategoryList.js güncelleme yapalım
importları unutmadan
Karıştırdığım için bende bunu eklemek istedim 😥










0 Yorumlar